มาเขียน Google Apps Script บน local กันเถอะ (ใช้ modern javascript ได้ด้วยนะ)

Table of Contents
ถึง Google Apps Script จะมีสารพัดประโยชน์ แต่ความลำบากอย่างหนึ่งที่ผู้พัฒนาต้องพบเจอคือมันยังไม่รองรับ Javascript สมัยใหม่ แถมยังต้องเขียนทุกอย่างบนเว็บอีกด้วย วันนี้ผมจะมาเสนอวิธีที่ทำให้เราจัดการ GAS ได้บน local ของเราเองครับ

รู้จัก clasp กันก่อน #
Command Line Apps Script Projects นี่คือชื่อเต็มของ clasp ครับ มันคือเครื่องมือที่ทำให้เราเขียน App Script ได้ง่ายๆบน local แถมใช้ IDE ที่เราถนัดได้ตามสะดวก นอกจากนั้นยังสามารถ deploy ขึ้นไปที่ server ได้อย่างง่ายๆเลย
ติดตั้ง #
- เริ่มจากติดตั้ง google/clasp บน terminal ของเรา (อย่าลืมติดตั้ง Node ก่อนนะ)
npm i -g @google/clasp
- login เข้า Google Account ของเราให้เรียบร้อย คำสั่งนี้จะเปิด web browser ขึ้นมาให้เราทำการ login ตามปกติเลยครับ
clasp login
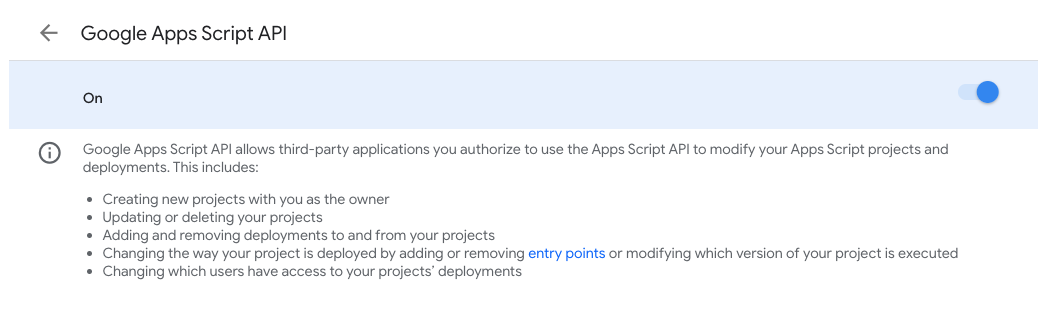
- เข้าไป Enable Google Apps Script API ที่ลิงค์นี้ https://script.google.com/home/usersettings

การใช้งานเบื้องต้น #
- ลองสร้าง project กันหน่อย ยังอยู่ที่ terminal นะครับ
mkdir clasp-sample && cd clasp-sample
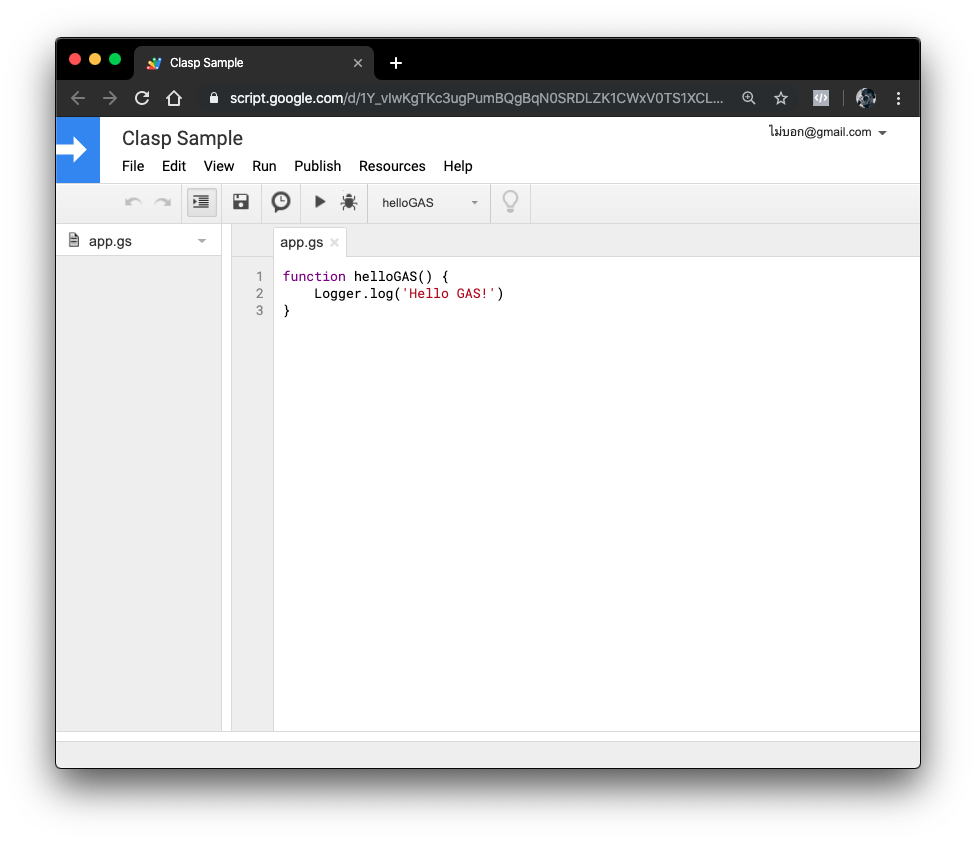
clasp create --title "Clasp Sample" --type standalone
- ใช้ IDE ที่คุณถนัดเปิด folder
clasp-sampleขึ้นมาแล้วสร้างไฟล์app.jsสำหรับเขียน script เหมือนตอนที่ทำบน browser เลยครับ
function helloGAS() {
Logger.log('Hello GAS!')
}
- push ขึ้นไป server
clasp push
- เปิดดูผล run บนเว็บโดยเข้าจากคำสั่งด้านล่าง แล้วสั่ง run ฟังก์ชัน helloGAS ที่พึ่งเขียนไปเมื่อกี้ดู ถ้าถูกต้องที่ View > Logs จะต้องมีคำว่า “Hello GAS!”
clasp open

จริงๆเท่านี้ก็น่าจะพอแล้วใช่ไหมล่ะ แต่ยังครับเรายังทำให้ดีกว่านี้ได้อีก
ทำให้รองรับ JavaScript ES6 #
ก็ในเมื่อเรา develop บนเครื่องของเราได้แล้ว node ก็มี ทำไมไม่หาทางเอา tools ที่มีมาช่วยทำให้ชีวิตเราง่ายขึ้นล่ะครับ
Google Apps Script Starter #
โชคดีที่เราไม่ต้องทำทุกอย่างเองครับ มีคนใจดี setup project ไว้ให้เราแล้วครับ https://github.com/labnol/apps-script-starter
หลักการของ apps script starter #
- ใช้ Babel เปลี่ยน code จาก ES6 ให้กลายไปเป็น ES5 ที่ Google Apps Script รองรับ
- Bundle ทุกสิ่งด้วย Webpack
- ด้วยบารมีเหล่านี้ทำให้ใช้ npm module ได้อีกต่างหาก
เอาล่ะถึงเวลาที่ผมจะเอา modern javascript และ npm module มาใช้ เป้าหมายของผมคือจะสร้าง function ใหม่ที่จะทำให้ Google Sheets แสดงเวลาที่ผ่านมาแล้วจากข้อมูลที่ใส่เข้าไป โดยพึ่งพาความสามารถของ Moment.js เช่น
=RELATIVETIME(A1)
//ได้ผลลัพธ์ว่า "3 วันที่แล้ว"
ติดตั้งและใช้งาน #
- clone ตัว repository ลงมาแล้วทำการ install npm modules โดยผมจะใช้ folder ชื่อ
gs-relative-timeครับ
git clone https://github.com/labnol/apps-script-starter gs-relative-time
cd gs-relative-time
npm install
- ทำการสร้าง project บน script.google.com ด้วยคำสั่ง
clasp create --type sheets --title "Relative time for Google Sheets" --rootDir ./dist
รอบนี้ผมใช้ --type sheets นะครับเพราะเราจะเอาไว้ใช้กับ Google Sheets อยู่แล้ว
3. ผมแก้ไข appsscript.json ให้้เป็นอย่างนี้นะครับ ก็มีแก้ timezone แล้วก็ลบ dependencies ที่เราไม่ได้ใช้ทิ้งออกไปครับ
{
"timeZone": "Asia/Bangkok",
"dependencies": {},
"exceptionLogging": "STACKDRIVER"
}
- ผมจะติดตั้ง dayjs เพราะต้องการเอามาใช้แปลง date ที่ได้รับ input ให้กลายรูปแบบภาษาไทย
npm i moment
- ดูที่ folder
srcตรงนี้คือที่ๆเราจะเขียน script กันครับ อะไรไม่เกี่ยวลบออกหมดเลยนะครับ ผมเหลือไว้แค่index.jsแล้วผมก็เขียน functionRELATIVETIMEลงไปอย่างนี้
import moment from 'moment';
const relativeTime = (date, locale) => {
return moment(date)
.locale(locale)
.fromNow();
};
global.RELATIVETIME = relativeTime;
ผมเขียน function relativeTime โดยรับ date และ locale เข้ามา หลังจากนั้นก็ return จำนวนวันเวลาด้วยคำสั่ง fromNow() ของ moment และเพื่อให้กำหนดภาษาที่แสดงผลออกไปได้ ผมจึงใส่ locale เข้าไปด้วย จะเห็นว่าผมเขียน javascript ในรูปแบบ ES6 เลย ถ้าเป็น Apps Script ปกติคง error แน่ๆ ส่วนสุดท้ายคืออย่าลืมประกาศให้ function ของเราเป็น global ด้วยนะครับ
- เรียบร้อยทุกอย่างแล้วเราก็ลอง deploy ได้เลยครับ
npm run deploy
- เปิด Sheet ที่ชื่อว่า
Relative time for Google Sheetsที่เราสร้างไว้ตอนแรกด้วย command line ใน https://sheets.google.com

- ลองใช้ function ที่เราพึ่งสร้างไปข้างบนดูครับ เรียกตามชื่อที่เราประกาศใน
globalเลย

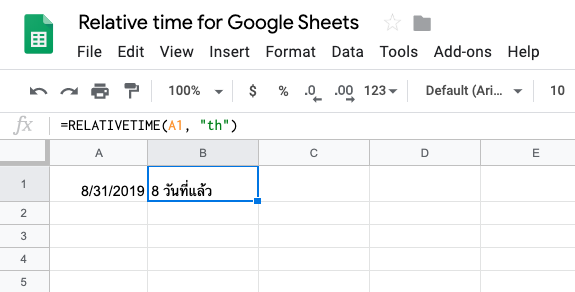
จากในภาพผมใส่วันที่ลงไปที่ A1 และใช้คำสั่งที่ A2 อย่างนี้ครับ
=RELATIVETIME(A1, "th")
//ผลลัพธ์คือ "8 วันที่แล้ว"
ถ้าอยากเปลี่ยนเป็นภาษาอังกฤษเราก็แค่เปลี่ยนจาก th เป็น en เท่านั้นเองครับ
สรุป #
จากขั้นตอนทั้งหมดทุกคนน่าจะพอเข้าใจหลักการคร่าวๆของการใช้ clasp และ apps script starter กันบ้างนะครับ จริงๆยังมีรายละเอียดกันอีกเยอะครับ ไม่ว่าจะเป็นการเรียกใช้บริการต่างๆของ Google ได้อีกครับ ใครสนใจอ่านเพิ่มเติมสามารถเข้าไปศึกษาได้ที่ repository ของ clasp กันได้เลยนะครับ